A brief digression: When I was in college, I had a professor who was a stickler for grammar. He was particularly intolerant, as I recall, of incorrect uses of it’s or its and of references, either in verbal or written form, to the words that one cites from authors as quotes. The correct word for these cited words, he would patiently explain, was quotations not quotes. Even after 20 years (wow!), I still think about his grammar admonishments when I carefully type quotations instead of quotes. Admittedly, I sometimes just write quotes. After stopping to do a bit of research on the topic, I discovered that “quote” is acceptable, just less formal.
This digression makes me curious about the benefits and drawbacks of formal language, especially in the context of higher education. Should teachers continue to emphasize formal language, like quotations instead of quotes, over informal language? What, in terms of serious engagement with ideas/concepts, gets lost or gained when we don’t enforce certain grammar rules? My inclination is to support more expansive ways (formal and informal) of expressing ideas. But, are there certain rules that should continue to be maintained? If so, what are those rules? When do those rules become alienating and elitist, limiting access for certain groups of people?
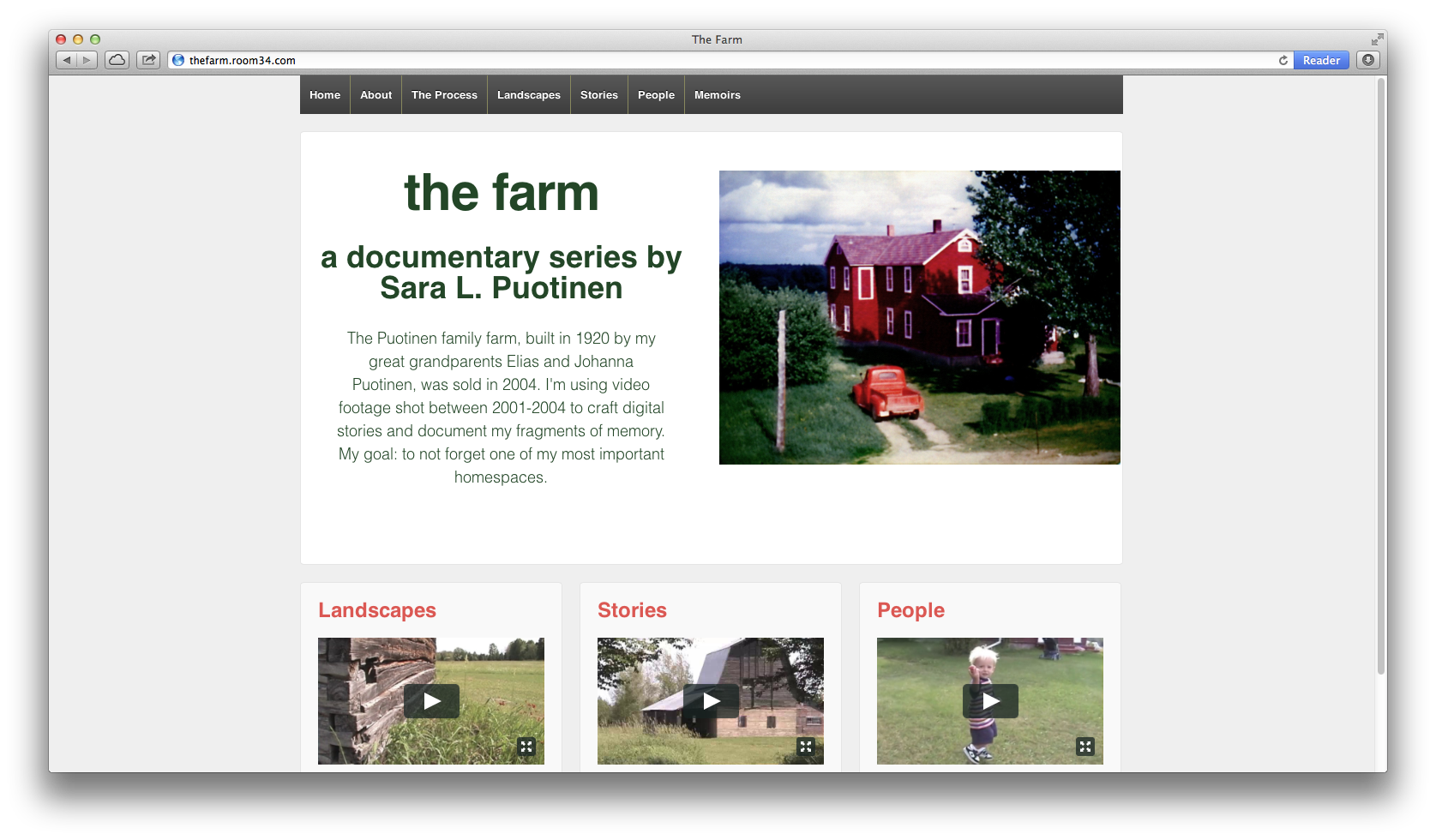
In some ways, this digression seems out of place on a blog about the process of creating an interactive documentary about my family’s farm. But, at the heart of this project, is my desire to take ideas that I encountered as a graduate student and professor about storytelling and narrative selfhood and make them accessible to a wider range of audiences. So, reflections on access are connected to my reflections on the process of creating this site.
Of course, this digression was not the intended topic of this post. I’m interested in discussing my current experiments with how to tell stories about the farm using quotations in combination with video footage, photographs or other archival material. I’m just starting to work through how these quotations might work in terms of design (how will they look? font size? placement on page? how to make them work responsively?) and in terms of content (which passages should I pick? how many should I have?)
I like the idea of using quotations because I have a lot of interview footage with my dad in which the sound quality is really bad. I’m sure someone could use fancy and expensive software to enhance his voice, but I don’t have the time or money for that. Plus, I think it’s important, especially with an interactive documentary, to play around with the format; I want more than just a series of videos. I want to use words and images in other ways too.
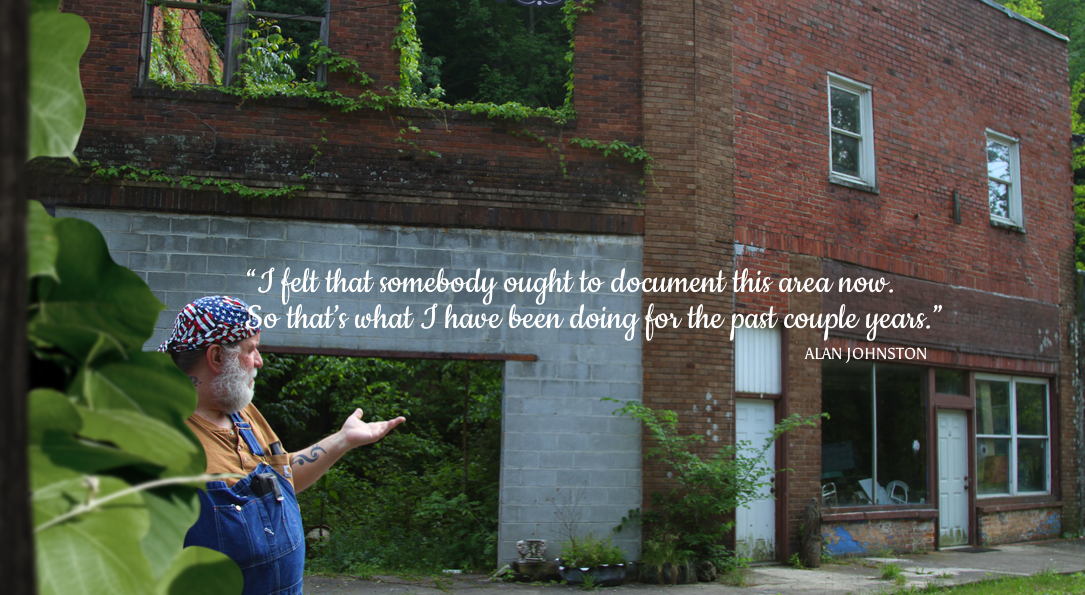
I like how the interactive doc Hollow uses quotations via parallax scrolling. Pretty cool. Here are some screen shots (for the full effect, you need to visit the site and scroll through):
As you scroll to these quotations, music is playing in the background. I like the effect and the feeling it gives you of being immersed in the story. But, this particular interactive doc is not responsive; you can’t even access it on a mobile device. And, you must scroll all the way through the chapter to get to the quotations. I’d like to find a way to use quotations on a responsive site. I’d also like the quotations to be accessible in many different ways (nav bar, on different pages).
As I work through various options for using quotations, I’ll be posting various passages with images + videos on a new page I’m creating: Fragments.